Learn how to easily create beautiful websites using Astra and Gutenberg Block Patterns. In this article, we give you a clear guide
That includes step-by-step instructions, helpful tips, and creative ideas to make your websites stand out. Start learning how to design amazing websites with Astra and Gutenberg today
Creating a website or blog on WordPress has been quite easy from the beginning. Because we all know that without writing any coding or program, anyone can create a beautiful and effective website for your Digital marketing projects, or any type of small business. In this, you can do every task easily by using Gutenberg Block Patterns. Along with this, if we use Astra Theme, the level of design, appearance, and performance of our website increases manifold. So let’s try to know in detail – how to create a website using Astra and Gutenberg Block Pattern.
Complete Video Tutorial
Here is a complete video tutorial guide for how to create a website using Astra and Gutenberg Block Pattern, if you are not enable to create a website with the help of this article then this is for you
What is WordPress Gutenberg?
“Gutenberg” is the block editor currently used by default in the WordPress CMS. WordPress released it on 27 November 2018. It has been used continuously after WordPress version 6.4. WordPress used it to replace the old Classic TinyMCE Editor. Gutenberg Editor has proven to be more rich featured and flexible than the old Classic Editor.

In this, a separate block is given for each task used during content writing. Using this users can do their work very easily. Like – Heading, Paragraph, Image, List, and many other blocks are already available in it. Using this, a website or blog can be created without any coding or programming.
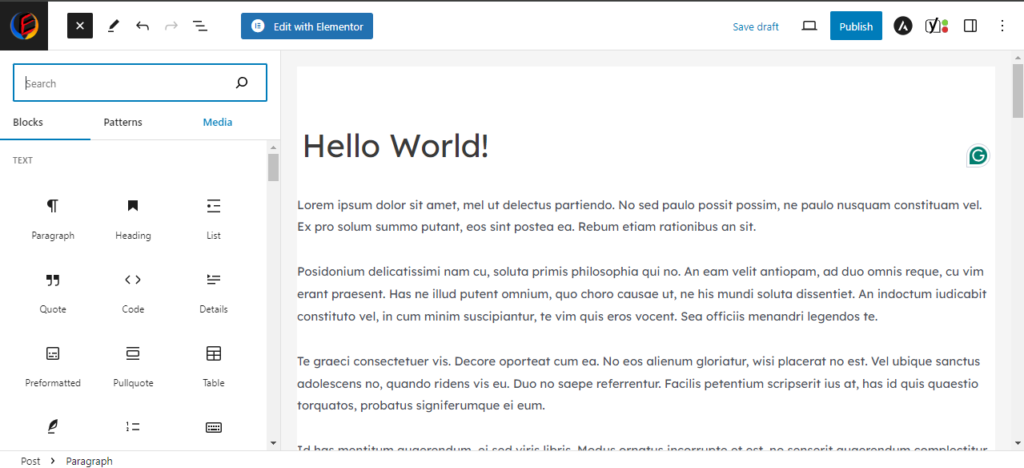
From the picture given above, we can clearly understand that there are many blocks available for different fields in Gutenberg Editor. As
- Text Field: Paragraph, Heading, List, Quote, etc.
- Media Field: Image, Gallery, Audio, Video, etc.
- Design Field: Buttons, Columns, Group, Page Break, Separator, etc.
Therefore, along with using Blocks in Gutenberg Editor, it has been designed for a user-friendly and flexible environment, so that it can work better in any type of website design.
- Required Fewer Plugins: Can work effectively by using fewer plugins.
- Create Modern, Multimedia-heavy Layouts: Can work on Modern and Heavy Multimedia Layouts.
- Responsiveness: Works on all types of screen sizes. Like – Mobile, Desktop, Tablet, etc.
- Trust: The layout of the editor should look like your website so that it can help us in designing as per our wish.
What is Astra?
Astra is counted among the Best Performing Themes of WordPress CMS. Due to its fast loading, Light Weight, Highly Customized, and Extended Flexible Features, it has been used on more than 1654000 websites and blogs. About 5678 real users of WordPress.org and Trust Pilot have shown immense trust and love for it by giving it a 5 5-star rating.

Many bloggers have positive reviews on the Astra WP theme hence anyone mostly prefers Astra firstly because it has some important and attractive features such as Speed, Security, Responsiveness, SEO friendly, etc.
Block Patterns
As we know that WordPress started using Gutenberg Editor after Version 5.0, on 27 November 2018. After this, continuous innovations and developments took place. Gutenberg Block Pattern was recently released with the latest version 6.4 of WordPress.
“Gutenberg Block Patterns” are premade and ready-to-use layouts created by Gutenberg Blocks in WordPress. By creating these patterns with less time and effort, they can be used in any part of the website. Besides, we can also save these patterns to reuse them.
In a way, these are similar to templates, the only difference is that they are based on Blocks and not on any Page or Post. A custom block pattern is created by selecting and editing multiple desired blocks. Then you can save it and re-use it on any post, page, sidebar, or other widgets. The good thing is that all this work can be done without coding. And if we want, we can also share these patterns.
Benefits of Using Gutenberg Block Patterns and Astra WP Theme
There are many benefits of using Gutenberg Block Patterns. As
- Save Time & Effort: First of all, it is very easy to create. Select the related block, edit it and it is done. Then you can use it multiple times wherever you want
- Ready to Use Premade Patterns: Premade patterns are already available in it. Which are designed by specialized designers, Who are highly skilled. We can use such specialized patterns for free. Along with this, if we want, we can also download more patterns of our choice from the WordPress Block Patterns Directory.
- Flexible and Customizable: Making Block Patterns is quite easy. In these, elements are already given to be used according to the content. Like – Featured, Column, Text, Gallery, Header, Button etc. Also, each pattern can be customized according to the content.
What is required to create a website?
To create any website or blog, it is very important to have some basic requirements. Let us know what is required to create a successful website or blog
Domain Name:
Whenever we create a website or blog. So we have to register the name of that website (which we have chosen). This registration takes place on the website of the Domain Registrar. Such as Godaddy, Bigrock, Namecheap, etc. Fees for registering it are fixed. Which is charged on a yearly basis. You often get a discount if you register for more than one year. On completion of the registration period, we have to renew our domain. Like Google’s domain name is – https://www.google.com

Domain Name is the unique name and address of any website or blog. In fact, that character name has been created for our convenience. So that we can remember it easily. The reality is that there is a series of numbers behind the name which is the IP address of the server that is hosting the content of that website.
If you are first time working on web development then I recommend you Bigrock domain Register is best for you because it has a very minimum price for the first year and renewal price on a yearly basis is also very low and it is compatible with all Hosting companies
Hosting :
Hosting is also often called Web Hosting. Web Hosting is a service by which any website is provided online storage space (24X7) for content files like texts, images, videos, etc. on the web server.
Besides, other technical facilities are provided so that the website can easily make its contents available on the Internet in a fast and secure manner, at the right time.

There are many types of web hosting. Which are based on its server. Like Shared, WordPress, VPS, Cloud or VPS, etc. Hosting companies decide the price of hosting plans according to the type of server and the facilities provided along with it.
Therefore, if we create a blog or website, we will have to take a hosting plan. Which plan to take depends on the requirement of our website. Many web hosting companies can be seen. Still, if you ask my choice. So I would recommend Bluehost or HostGator.
WordPress :
WordPress is known as the most popular Content Management System. This is completely open-source software. Therefore, it is absolutely free to use. It is also known as Website Builder with Blogging Tools.

If we talk about Market Percentage, then more than 35% of the websites or blogs operated all over the world are operated by WordPress CMS. Many big brands in the world believe in designing their website or blog on WordPress CMS. Like Mercedes Benz, Walt Disney Company, Sony Music, Quartz, New York Times, Facebook, etc.
WordPress Theme:
WordPress Theme is a user-friendly framework for your blog or website. Through which the visual appearance of your site can be customized. In simple language, how your site will appear from the front, its complete management is done by the theme.

But it is not like the appearance of a photo or picture. Rather it displays the entire presentation. Which various types of changes can be clearly seen just by clicking on the user. As –
- Theme Design: Available as per the name of the theme.
- Font: Style, Size and Color
- Page Layout: Static, Responsive, One/Two Column, etc.
- Theme Color: Any Dark or Light Color
- Template Design: Desktop or Mobile
- Post and Archives Overlook
- Style Sheets
Astra Theme is our One and Only Choice as a WordPress Theme. We have already seen its amazing features above in this post. We highly recommend our visitors use the Astra Pro Add-on.
WordPress Plugins
WordPress Plugins are software modules written in Coding Language (PHP). By installing and activating it on WordPress CMS, the functional modules of the plugin get merged and executed with the coding modules of WordPress. Due to this the features of the new function start working on the WordPress site.

Generally speaking, all plugins are installed through the same process. Which function or part of WordPress CMS will be affected is also available in their coding module.
How to create a website using Astra and Gutenberg?
To create a website using Astra and Gutenberg, first of all, we have to purchase domain name and hosting. You can buy both hosting and domain names from any hosting provider company.
WordPress Installation
By the way, most hosting providers provide the facility of One Click WordPress Installation. Still, if you purchase hosting from Bluehost. So the process of installing WordPress will be as follows.
- Go to Bluehost’s site, select your hosting plan, and log in after making payment.
- In Bluehost Account, click on “My Sites” and click on “Create Site”.
- Type your website name and site tagline in Site Name. And click on Next.
- Type the domain name of your website in Domain. Uncheck the plugins given below which you do not need. Click on Next
- Finally, a message will appear that WordPress is installed on your website. Be sure to copy your WordPress Username and Password from the Installation Details. After this, you can go to the WordPress Dashboard by clicking on the WordPress Login Link.



How to install Astra Theme?
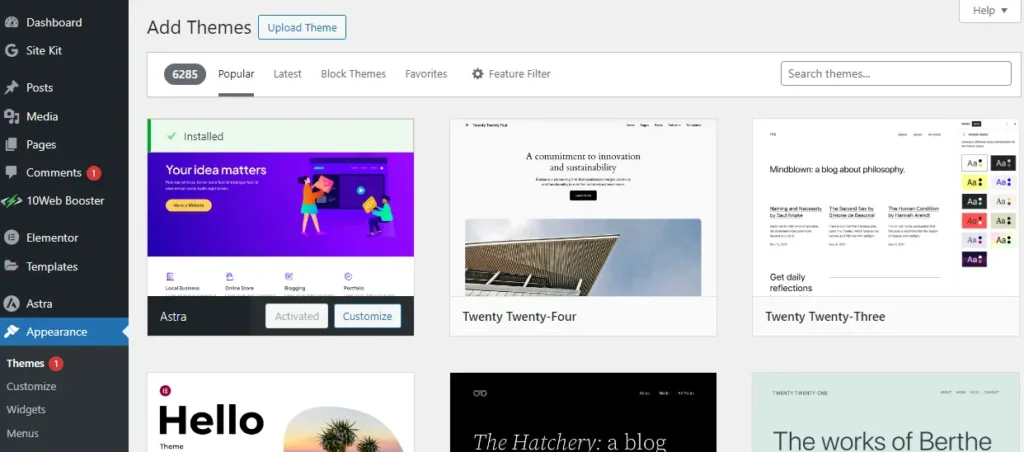
After WordPress installation, log into WordPress Dashboard. Go to Appearance and click on Themes.

Click on the Add New Button to add the Astra Theme. Type “Astra” in the search box given above,

Now the selected Astra Theme will appear in front of you. To install the Astra Theme, click on the Install Button.

Activate the installed Astra Theme by clicking on the Activate Button.

How to Install Starter Template Plugin?
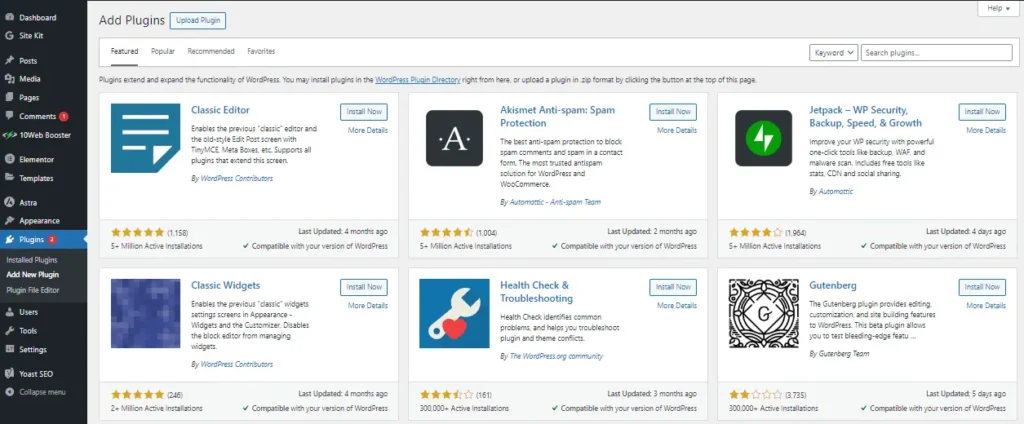
To install the Starter Template Plugin, first select the plugin on the WordPress Dashboard and click on Add New.

After this type Starter Template in the Plugin Search Box. Click on the Install Button of the Brainstorm Force Starter Template Plugin.

And finally, to activate the installed Starter Template Plugin, click on the Activate Button. Now we have Starter Template Libraries available, which we can use on our website.

How to choose and install a Starter Theme?
To choose the Starter Template Theme, first click on Installed Plugins on the Plugins Tab from the WordPress Dashboard. Click on See Library on the Starter Template Plugin.

Click on Build Your Website Now.

Because we are focused on Gutenberg Block Editor in this article. So, click on Block Editor. If you want, you can also select Elementor or Beaver Builder.

Choose the theme of the website of your choice. Like we have chosen the Online Meditation Course here. If you want, you can also view the website category-wise.

After selecting the website theme, select the logo for your website. Here you can also increase or decrease the width of the logo. After Continue, select Font and Color for the Site and Click on the Continue Button.


Finally, fill up the basic details. Like – Name, Work Email, Profession, Website, etc. Set the Advanced Options check boxes as per your choice. And Submit
How to Install Ultimate Addons for Gutenberg?
Ultimate Addon for Gutenberg is a free WordPress plugin. Which enhances the features of Gutenberg Blocks. As we have learned about the Gutenberg Block in this article above. By using Ultimate Addon for Gutenberg Plugin, we get a set of Additional Blocks for Gutenberg Blocks. Which increases the functionality and professional look of our website. Therefore, all users must use this plugin.
Installing this plugin is very easy. From the WordPress Dashboard, go to the Plugin Tab, and click on the Add New option. As soon as you search Gutenberg Block on the search box, install and activate Brainstorm Force’s UG Symbol plugin.

After installation and activation, you will see that many Ultimate Addon Blocks have also been added to your Gutenberg Blocks.

How to Add and Customize Content on Gutenberg Block Patterns?
As we know, the Gutenberg Block Pattern is a group of several blocks. And it is quite easy to add content to it. For this, wherever you want to add content to the post or page, click on the Add Pattern button after clicking with the mouse cursor.

Here By Default Blocks are selected. So click on the Pattern Button. You will see types of patterns on the drop-down menu. Select the Type as per your requirement.

For example, suppose we have to add three-column text to our content. So after selecting Text Type, click on Three Columns of Text Link. Here we can choose many options. Like – 2 Columns of Text, Text With Pictures, Quotes etc. Any text-related pattern can be easily added. The block on which you edit becomes highlighted. Which we can customize as per our choice. Also, the property of that block is visible on the right-hand side.

How to use Custom Block Pattern on Page?
Creating Custom Block Patterns becomes a bit difficult when there is less knowledge of coding. And if so, then we should resort to plugins. There are many plugins for creating custom block patterns. Like – Editorskit, Custom Block Patterns, BlockMeister, Control Block Patterns, etc. And based on my experience, I liked BlockMeister more. Because it is free and also easy to use. So let’s get started.
On the WordPress Dashboard, go to the Plugin Tab, and click on Add New Plugin. Type “BlockMeister” in the Plugin Search Box. And Install and Activate.

Once the BlockMeister Plugin is installed, it will be visible on the WordPress Dashboard. Click on Add New to create a custom block pattern.

New Custom Pattern Design, Page Will Open. Here we can add Gutenberg Blocks in the same way as we used to do on any post or page. So add blocks as per your wish. I have taken the Pattern Title “HindiStep Custom Pattern” here. A Heading, a Paragraph, a Links, and finally an Image Block have been added. Once the pattern is complete, click on the Publish Button.

Now our custom pattern is ready. We can add it to any page or post whenever we want. Also, like other patterns, it has also been added to the list of Gutenberg Patterns.

And on selecting it, it will look something like this.

How to test the website?
“Editorstock.com” trusts only “Astra” when it comes to WordPress themes. We also regularly use its premium “Astra Pro” addon along with Astra Theme. This is a regular blog, not a startup website, and Google Adsense advertisements also come in our blog. Which slows down the speed considerably. So let’s test its speed. This test is being done for our domain name – https://editorstock.com. And to test it, there are 2 popular Speed Test Tools websites –
- Google PageSpeed Insights
- GTmetrix.
Google PageSpeed Insights :

GTMetrix

5 essential plugins for a healthy website:
Plugins play an important role in any WordPress website or blog. Some plugins must be present on every website. Here we show you the list of 5 best plugins, using which you can create a healthy website. As –
1.Sucuri For Security:
Sucuri is a User Friendly Security Plugin. It can be used in WordPress Version 3.6 or above. It allows users to customize settings as per the requirements of the website. Like – Email Alerts, Schedule Scan, etc. It is available in both free and paid versions.
It has important features. As
- WordPress Hardening
- Email Alerts
- Malware Scanning
- Core Integrity Check
- Post-Hack
- Sucuri Firewall Integration
The pricing of its paid version is. As –
- Basic Platform: $199.99/Year
- Pro Platform: $299.99/Year
- Business Platform: $499.99/Year
2. Yoast For SEO:
As we know, getting a ranking on search engines is the first choice of all websites. Since 2008, Yoast has been continuously providing ranking on search engines to its WordPress users’ websites or blogs. This is a full-featured WordPress SEO Plugin.
Yoast’s slogan is “SEO for Everyone”, so this plugin has been designed keeping all WordPress sites in mind. It is available in both Paid and Free versions. It has 5 Million Active Installations, and approximately 25786 Users have given it 5 Star Rating. It is No. 1 on WordPress. 1 Also known as SEO Plugin.
It has important features. As –
- Automated Technical improvements. like – Canonical URLs and meta Tags.
- Advanced XML Sitemaps.
- Title and Meta Description.
- Schema.org Integration.
- Site Breadcrumbs.
- Faster Loader Times.
The pricing of its paid version is. As
By the way, Yoast is a free plugin. But to get premium features, you can buy it at $99/Year.
3. UpdraftPlus For Backup :
The backup of any website is its first priority. Because, in case of Server Crashes, Hacks, Security Flaws, Insecure Plugins, Theme crashes, or any other problem, we can lose the entire content of our website. Due to this, we lose time, effort, and money.
UpdarftPlus is a highly-rated WordPress Backup Plugin. It is quite user-friendly. It has 3 Million Active Installations. 5596 has an approximately 5-star rating. And it can be taken on both free and paid versions. Hence it is counted in the list of Top Backup Plugins.
It has important features. As –
- Automatic Backup on Schedule.
- Manual Backup.
- Can Backup WordPress Files, Databases, Plugins, and Themes.
- Clone the Entire Website.
- Can Encrypts Database.
- Multisite/Multi-Network Capable.
- Allows More Storage Destinations.
The pricing of its paid version is. As –
- Enterprise: $195 / Year for Unlimited Sites.
- Agency: $145 / Year for 35 Sites.
- Business: $95 / Year for 10 Sites.
- Personal: $70 / Year for 2 Sites.
4. WP Rocket For Cache :
WP Rocket is kept in the list of the World’s Best Caching Plugins. This helps in reducing the load time of the website. The biggest thing is that we can do this work without any coding knowledge. It has been installed on 2188K websites. And it supports almost all the best WordPress themes in the world.
It has important features. As
- Page Caching
- GZIP Compression
- Lazy Load on Media Pictures.
- Cache Preloading
- eCommerce Optimization
- Browser Caching
- Excellent Compatibility
- Minify CSS and JS Files.
Its pricing is. As
- For 1 Website: $39.20/Year
- For 3 Website: $79.20/Year
- For Unlimited Website: $199.20/Year
Jetpack for Multiple Purposes :
Jetpack is a multitasking WordPress plugin. By using many tools like WordPress Security, Performance, Marketing, and Design Tools in Jetpack, our WordPress site becomes secure, and fast and also grows traffic. Jetpack has 5 Million Active Installations. And it can be used in both free and paid versions.
It has important features. As
- Can Backup and Restore Realtime.
- Automatic Malware Scan, Security Scan, or other code threats.
- Block Spam Comment.
- Monitor Site uptime/downtime.
- Provide Two Factor Authentication for Extra Protection.
- Brute Force Attack Protection for WordPress Login Page.
The pricing of its paid version is. As
- Backup: Rs 209/Month
- Security: 479/Month
- Anti-Spam: Rs 209/Month
- Scan: Rs 209/Month
- Video Press: Rs 209/Month
- Complete: Rs 1599/Month
Astra & Gutenberg Block Patterns FAQs
How do I create a Gutenberg website?
Follow the following steps to create a Gutenberg website. These are very easy. As
- Buy Domain Name & Hosting
- Install WordPress CMS on the server from the Hosting account.
- Install WordPress Theme from WordPress Dashboard. Like – Astra
- Create a post or page with the help of Gutenberg Block and Patterns.
- Publish posts or pages.
How do I create a custom block in Gutenberg?
To create a custom block in Gutenberg, it is necessary to have knowledge of coding skills. If coding knowledge is less, then plugins can be used. There are many popular free plugins for creating custom blocks in WordPress. Like – Atomic Blocks, Otter Blocks, Advanced Gutenberg, Kadence Blocks, Genesis Custom Blocks, etc. User-friendly steps to create and configure new blocks are given in these plugins. Therefore, Block Design can be easily published.
How do I use the Block Pattern in WordPress?
It is very easy to use Block Pattern in WordPress Gutenberg Editor. For this follow the following steps. As
- Open the post/page on which the pattern is to be made. Or create a new post/page.
- Click on the “Add” Button in the Top Left Corner or on the Browse all Blocks Button below.
- Click on the Pattern Tab.
- From the given fields, click on the link of the pattern you want to add.
- The pattern will be added to your post/page. Now customize it.
How do I design with Gutenberg?
To design your post/page with Gutenberg, you can either use Individual Gutenberg Blocks. Or you can customize Gutenberg Block Patterns by directly bringing them to your post/page. For this, patterns of different designs are already available under Pattern Types. If still the pattern according to you is not available. So you can create a custom pattern. Where we can design the pattern as per our wish.
Is Gutenberg on WordPress Free?
Yes. WordPress Gutenberg Editor is absolutely free. It does not charge us any fees for using it. Nor do we have to pay any fees to WordPress for this. But our hosting company charges us the fees for the server in which WordPress is installed or hosted. However, many other services are also included in this fee.
Conclusion: Astra and Gutenberg
In the above post we learned – What is WordPress Gutenberg? What is Astra? What is Astra Pro? Why is it easy to create a website with Astra Pro? What are Block Patterns? What is required to create a website? How to create a website using Astra and Gutenberg? 5 essential plugins for a healthy website and finally Astra
If you have any doubt then ask in the comment box. And a lot of time and effort has gone into preparing this post. So don’t forget to share it with your friends and relatives. Thank you.